

















늘 배우고, 늘 성장하자!
안녕하세요, 배우는 것을 좋아하고 끊임없이 성장하는 신입 개발자 여다슬입니다.
도전의 연속인 삶에서 코딩이란 저에게 큰 의미로 와닿았습니다. 텅 비었던 화면을 코드로 채워
감으로서 뿌듯함과 흥미를 느꼈습니다.
그러한 경험 덕분에 멈추지 않고 꾸준히 공부하고 발전할
수 있었습니다. 앞으로도 트렌드에 맞춰 성장하는 개발자가 되겠습니다.







What Can I do?
My
Skills
 HTML
HTML
웹 페이지를 구축하고 콘텐츠를 구성하는 데에 능숙합니다. HTML 태그와 요소를 활용하여 웹 페이지의 구조와 레이아웃을 설계하며, 시맨틱 태그를 적절히 사용하여 의미론적인 마크업을 구현합니다.
script

웹 페이지에 동적인 기능과 상호작용성을 부여하는 데에 능숙합니다. 자바스크립트를 사용하여 웹 페이지의 동적인 동작을 제어하고, 사용자와의 상호작용을 강화시키는 다양한 기능을 구현할 수 있습니다.
 react
react
리액트를 사용하여 동적이고 반응형인 사용자 인터페이스를 구축하는 데에 능숙합니다. 리액트의 기본 개념과 원리를 이해하고 있으며, 컴포넌트 기반 아키텍처를 활용하여 재사용 가능하고 모듈화된 UI 요소를 개발할 수 있습니다.
next.js

Next.js를 사용하여 더 나은 웹 사이트를 개발하는 데에 능숙합니다. 또한 이미지 최적화, 코드 분할, 프리페칭 등 다양한 최적화 기능을 활용하여 개발할 수 있습니다.
 Vue
Vue
Vue.js로 현대적이고 반응형인 웹 애플리케이션을 구축하는 데에 전문성을 가지고 있습니다. Vue.js는 직관적인 문법과 유연한 데이터 바인딩을 통해 개발자가 코드를 간결하게 작성하고 유지보수하기 쉽게 만듭니다.
PHP

웹 개발을 위한 강력하고 유연한 도구를 제공하는 PHP 언어를 다루고 있습니다. PHP는 사용자 인터페이스(UI) 개발, 데이터 처리, 파일 조작 등 다양한 작업에 적합한 언어로, 웹 애플리케이션의 기능과 퍼포먼스를 향상시킬 수 있습니다.



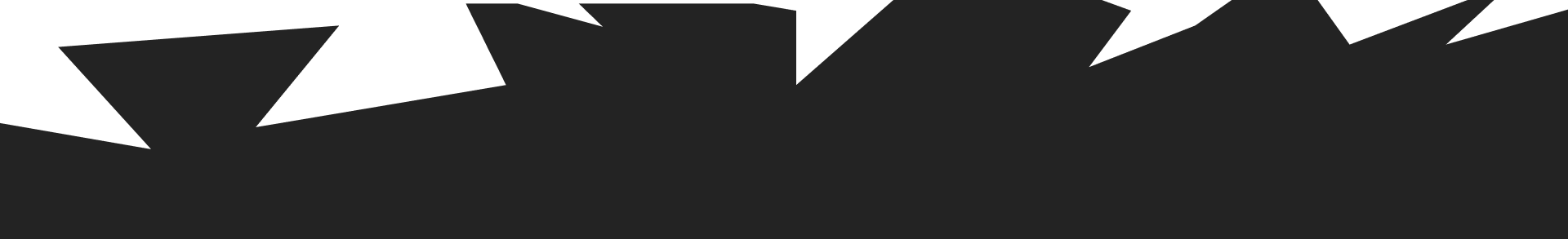
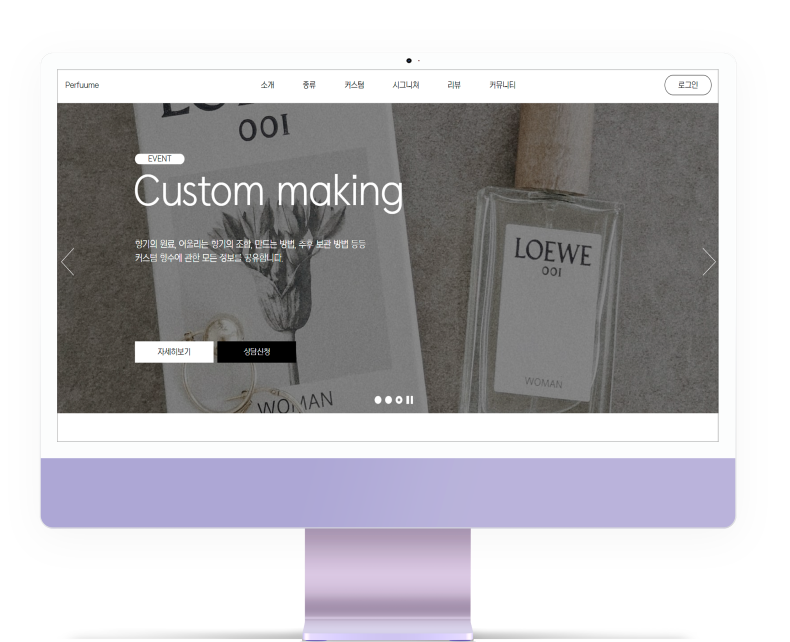
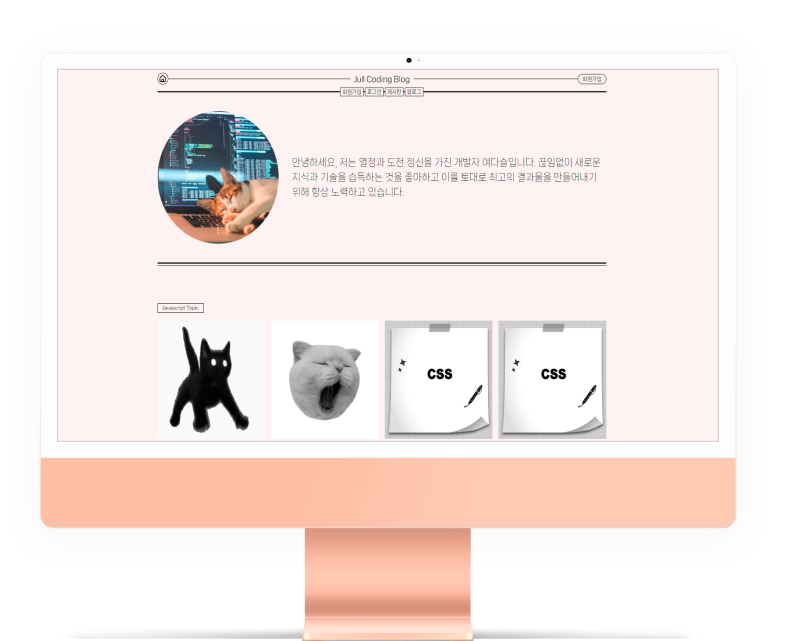
SITE CODING
웹 표준을 준수하며 다양한 방법으로 제작한 사이트입니다. 실제 사이트와 코드를 확인해보세요!
웹표준 사이트
01PHP 블로그
02팀프로젝트 사이트
03리액트 사이트
04이마트 사이트
05뷰 사이트
06넥스트 사이트
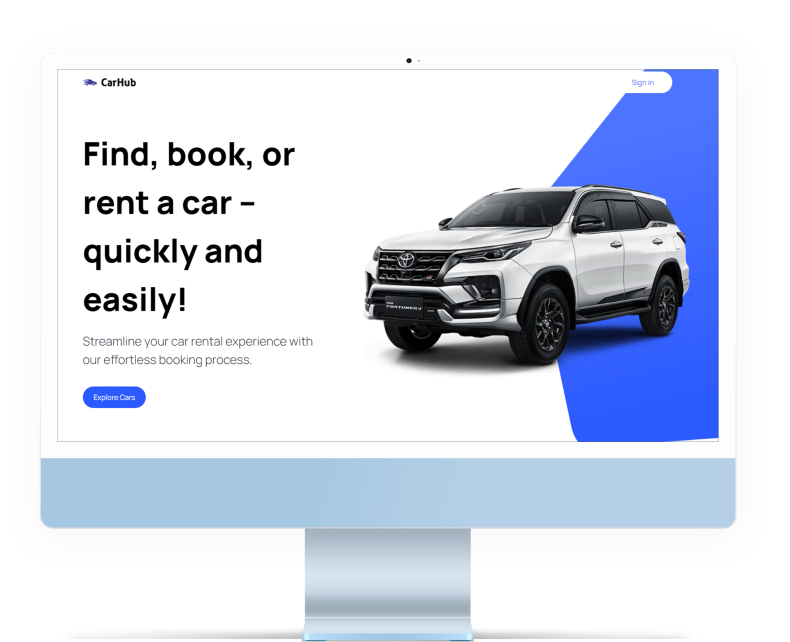
08자동차 카탈로그 사이트
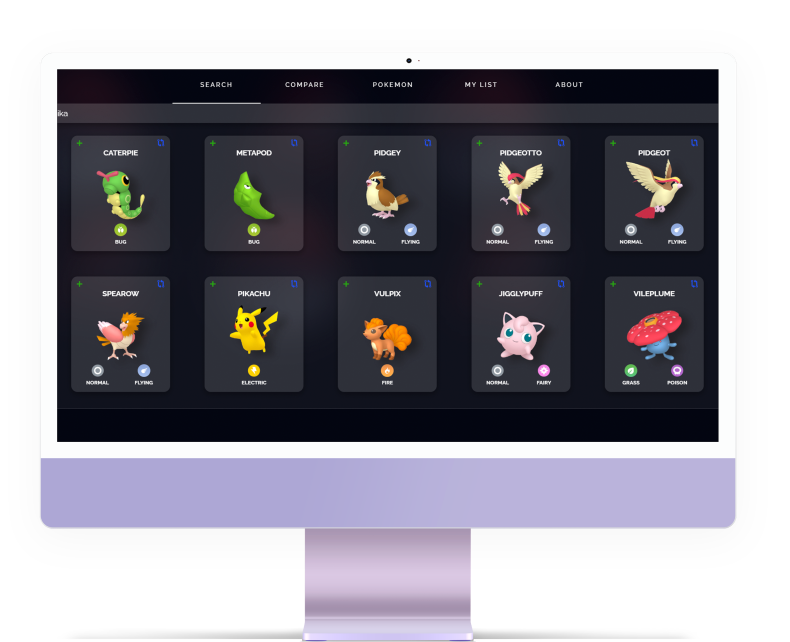
09포켓몬 도감 사이트
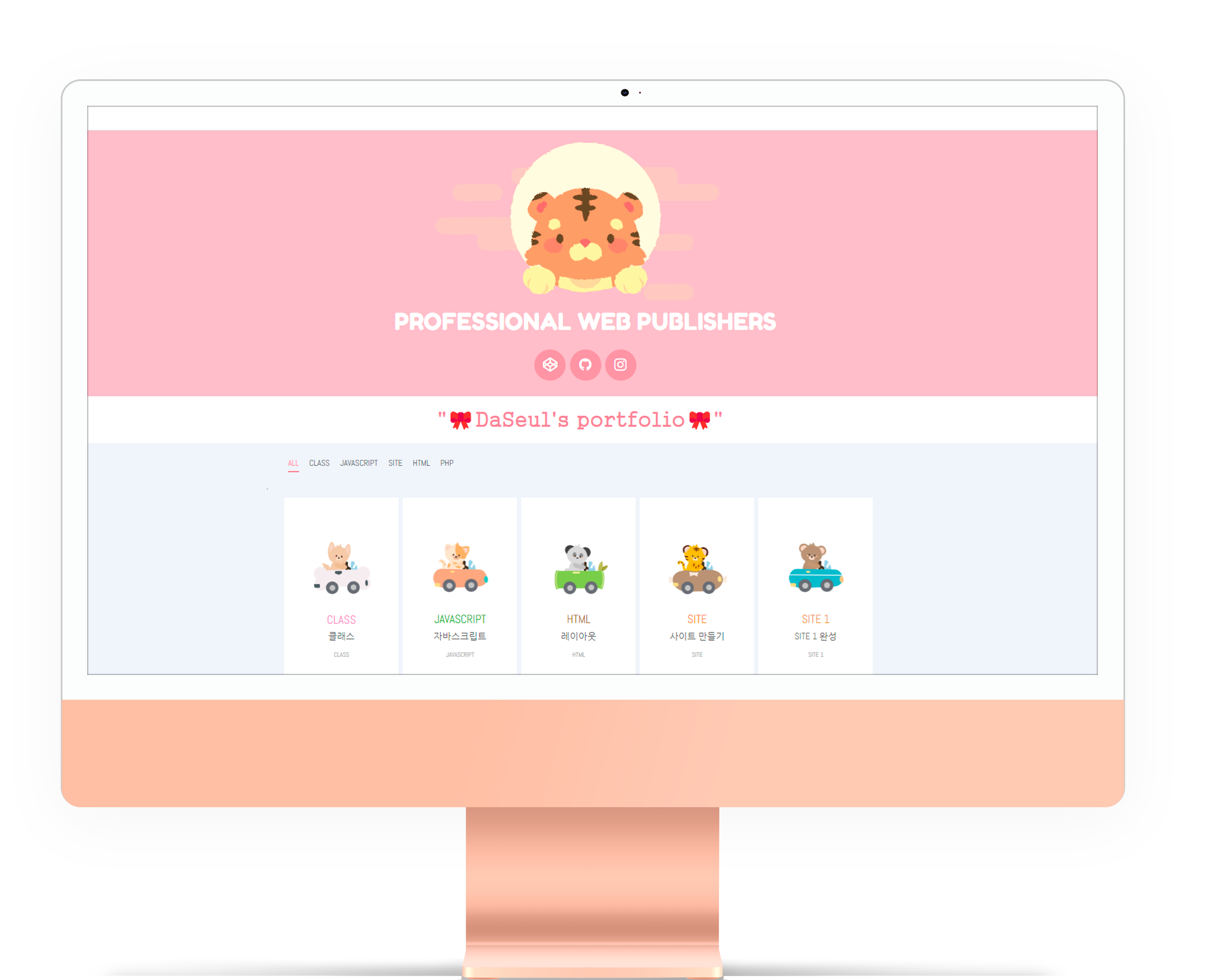
10스터디 사이트
11SCRIPT EFFECT
자바스크립트로 제작한 다양한 이펙트들을 소개합니다. 실제 사이트와 코드를 확인해보세요!

JAVASCRIPT
EFFECT
Hover The Card!



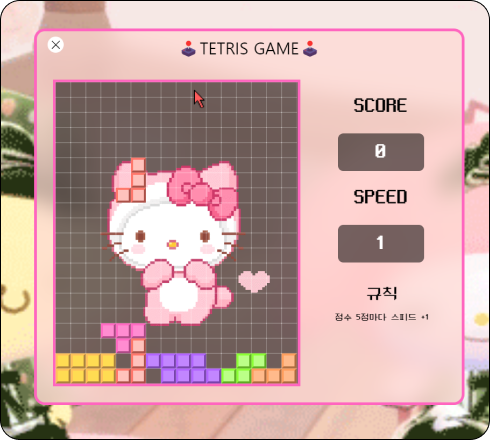
GAME
EFFECT
Click Me!


PARALLAX
EFFECT
Click Me!


MOUSE
EFFECT
Click Me!


QUIZ
EFFECT
Click Me!


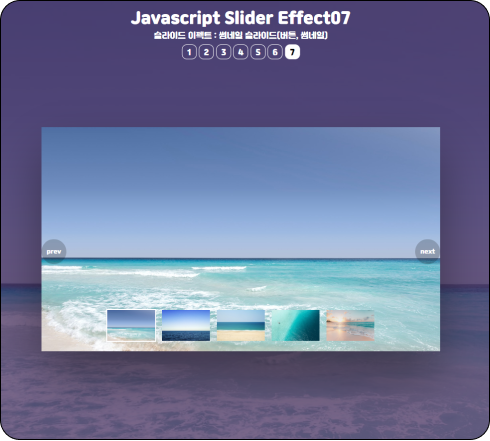
SLIDE
EFFECT
Click Me!


Work List
작업물을 목록형으로 확인해보세요!